Si les précédents articles expliquaient comment installer le logiciel, nous n’avons pas encore vu comment personnaliser notre miroir. Vous avez été nombreux à réagir sur le précédent article (ici) et à me demander d’expliquer comment personnaliser celui-ci. Lors de cet article, je présenterais donc, les différents fichiers de configuration et ainsi que les modifications à apporter pour créer un affichage plus personnalisé et qui répondra à vos attentes. Vous pouvez retrouver la liste complète des modules proposés via le lien suivant : Modules.
Rappel : Cet article fait partie d’une série en plusieurs parties, dont vous trouverez les éléments ci-dessous :
- Réflexion autour d’un appareil connecté (Allons-y!)
- Installation du Magic Mirror – Partie 1 (Allons-y!)
- Installation du Magic Mirror – Partie 2 (Allons-y!)
- Installation du Magic Mirror – Partie 3 (Allons-y!)
- Installation du Magic Mirror – Partie 4 (vous y êtes!)
- Installation du Magic Mirror – Partie 5 (Allons-y!)
Etape 1
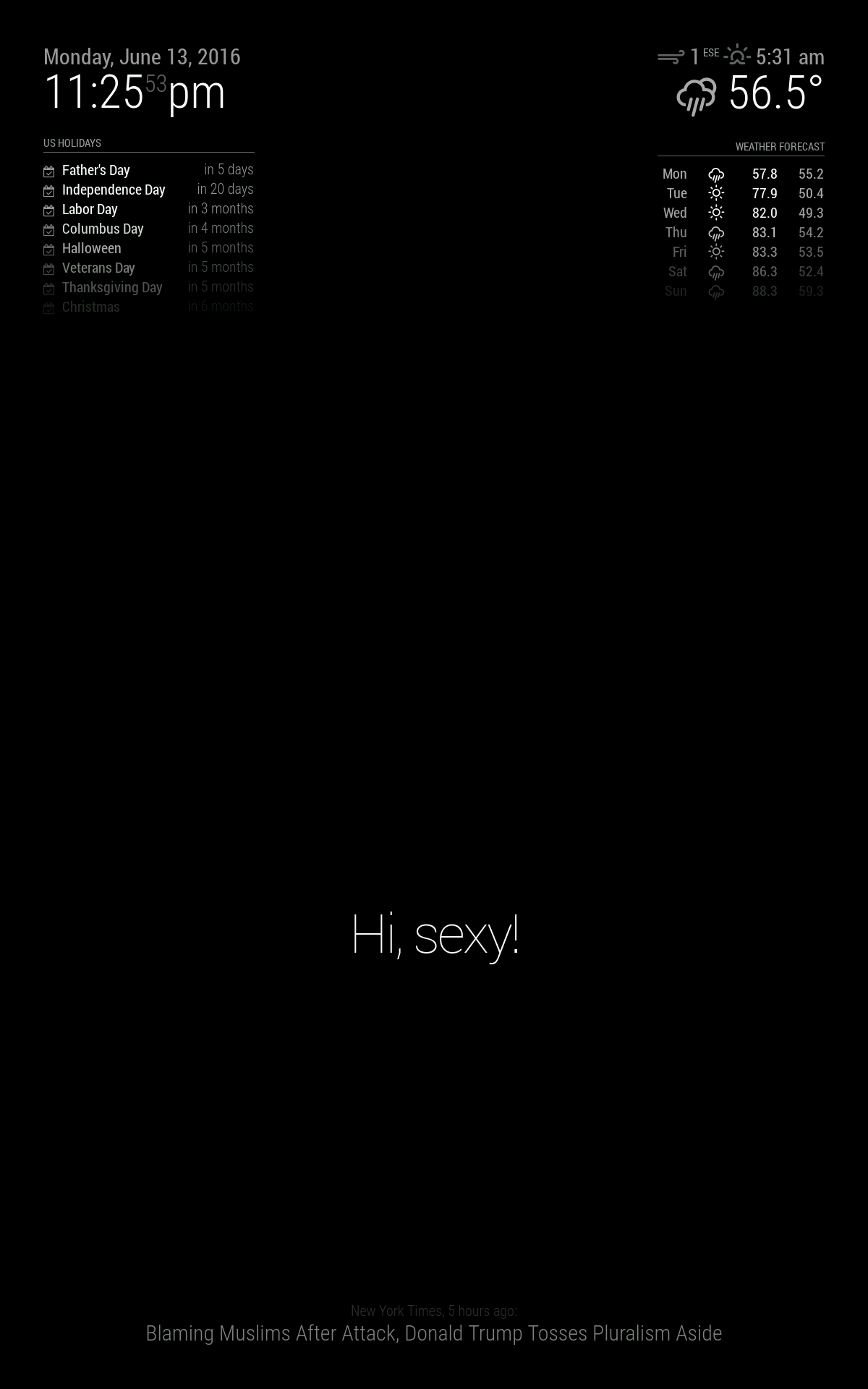
Si vous êtes ici, c’est que l’installation de votre Miroir est complète, et que vous avez un écran affichant, par défaut, des informations barbares dans une langue qui n’est pas la vôtre.
Je vais maintenant expliquer quels sont les modules installés par défaut, et comment ils sont affichés à l’écran. Pour se faire, je vais utiliser le fichier de configuration généré par défaut et nommé : config.js.
Mais avant tout, à quoi ressemble-t-il? Voici la réponse :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. */ var config = { port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses. language: "en", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "currentweather", position: "top_right", config: { location: "New York", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "New York", locationID: "5128581", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} |
Etape 2
Maintenant que nous connaissons le fichier de configuration et que nous avons vu l’affichage qui en résultait, je vais maintenant détailler à quoi correspondent tous les éléments présents, tant au niveau des informations globales que des différents modules présents par défaut.
Informations globales
Commençons par le début du fichier (qui ne correspond à aucun élément affiché sur le miroir) :
|
1 2 3 4 5 6 7 |
var config = { port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], language: "en", timeFormat: 24, units: "metric", |
Description : Il s’agit ici d’informations globales sur l’affichage du miroir. Notamment les plages d’IP qui seront autorisées à se connecter et sur quel port. La langue utilisée (par défaut, de l’anglais), ainsi que le système de mesure utilisé (par défaut, le système métrique). Si vous choisissiez de définir une adresse IP autorisée, vous pourriez afficher le contenu du miroir directement dans votre navigateur; cela peut s’avérer pratique lorsque l’on souhaite réaliser des tests.
Module Alert
Le premier module de la liste est donc le module Alert.
|
1 2 3 4 |
modules: [ { module: "alert", }, |
Description : Ce module permet d’afficher les notifications des autres modules sur le mirroir. Vous pouvez retrouver la page github de ce module : ici
Module UpdateNotification
Le module suivant de la liste est donc le module UpdateNotification.
|
1 2 3 4 |
{ module: "updatenotification", position: "top_bar" }, |
Description : Ce module permet d’afficher les notifications lorsqu’une mise à jour du mirroir est disponible notamment (avec le nombre de commits sur la branche, ainsi que le nom de la branche active). Ce module n’est pas configurable.
Module Clock
Le module suivant de la liste est le module Clock.
|
1 2 3 4 |
{ module: "clock", position: "top_left" }, |
Description : Ce module permet d’afficher l’heure ainsi que la date du jour sur le miroir. Nous constatons que, par défaut, ce module doit s’afficher en haut à gauche de l’écran et que les informations sont affichées en temps réel. Vous pouvez retrouver la page github de ce module : ici
Module Calendar
Le module suivant de la liste est le module Calendar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, |
Description : Ce module permet d’afficher un ou plusieurs calendriers en fonction des paramètres définit par l’utilisateur. Par défaut, les informations affichées sont le nom du calendrier (ici: « US Holidays ») et les éléments présents sur ce calendrier. Nous constatons également que, par défaut, ce module doit s’afficher en haut à gauche de l’écran. De plus, un seul calendrier est affiché ici, avec un symbole associé.
Remarque :
Un élément étant déjà présent en haut à gauche (le module précédent Calendar), celui-ci s’affichera donc juste en dessous.
Module Compliments
Le module suivant de la liste est le module Compliments.
|
1 2 3 4 |
{ module: "compliments", position: "lower_third" }, |
Description : Ce module permet d’afficher un ou plusieurs compliments (en anglais par défaut). Sympathique quand on regarde le miroir, d’avoir un peit mot doux qui réchauffe le coeur. Ce module est paramètrable (en français), mais il faut pour cela définir tous les créneaux de la journée pour lesquels on souhaite avoir une phrase (sinon, le module affichera un joli message « undefined« ).
Module Currentweather
Le module suivant de la liste est le module Currentweather.
|
1 2 3 4 5 6 7 8 9 |
{ module: "currentweather", position: "top_right", config: { location: "New York", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, |
Description : Ce module permet d’afficher le temps qu’il fait actuellement à l’endroit définit à l’aide du site suivant : https://openweathermap.org/. Une clé est nécessaire pour que le module soit opérationnel. Pour se faire, il suffit d’avoir un compte sur le site internet et d’insérer la clé fournie gratuitement.
Module Weatherforecast
Le module suivant de la liste est le module Weatherforecast.
|
1 2 3 4 5 6 7 8 9 10 |
{ module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "New York", locationID: "5128581", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, |
Description : Ce module permet d’afficher les prévisions météo sur les prochains jours à l’endroit définit à l’aide du site suivant : https://openweathermap.org/. Tout comme le modulé précédent, une clé est nécessaire pour que le module soit opérationnel. Pour se faire, il suffit d’avoir un compte sur le site internet et d’insérer la clé fournie gratuitement.
Module Newsfeed
Le module suivant de la liste est le module Newsfeed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, |
Description : Ce module permet d’afficher les différents fluw RSS qui lui sont passés en paramètres pour afficher ceux-ci sur le miroir. Cela permet d’avoir un flux d’information sur celui-ci.
Etape 3
Nous savons maintenant à quoi ressemble le fichier de configuration et quels sont les différents modules par défaut qui composent notre miroir. Dans la suite de l’article, je vais vous présenter comment j’ai modifié les modules par défaut pour afficher plus d’informations pertinentes à mon goût et les éventuels modules que j’ai rajouté.
Remarque : Je ne vais pas détailler ici, l’ensemble des modules qui existent pour cette solution. Je ne détaillerais que ceux sur lesquels j’ai travaillé. Toutefois, mon miroir est encore en test car je suis en train de tester un autre module calendrier qui correspond plus à ma vision. Quand mon miroir sera finalisé, je ne manquerais pas d’écrire un article avec la configuration que j’utilise.
Module Calendar
Voici la configuration que j’ai effectué sur le module Calendar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
{ module: "calendar", header: "Famille", position: "top_left", config: { calendars: [ { symbol: "male", url: "https://calendar.google.com/calendar/ical/.../basic.ics" }, { symbol: "female", url: "https://calendar.google.com/calendar/ical/.../basic.ics" } ] } }, { module: "calendar", header: "Important", position: "top_left", config: { maximumEntries: 5, calendars: [ { symbol: "calendar-check-o ", url: "http://www.education.gouv.fr/.../Calendrier_Scolaire_Zone_C.ics" }, { symbol: "trash", url: "webcal://localhost:8080/modules/Poubelles/poubelles.ics", maximumEntries: 5, }, ] } }, |
On constate ici, que j’ai choisi de dupliquer le module pour qu’il s’affiche deux fois. Une première configuration que j’ai sobrement intitulée « Famille » et qui contient les calendriers de ma compagne et le mien (qui sont partagés via Google). Rien de bien compliqué sur cette configuration, les valeurs par défaut me convenant parfaitement.
La deuxième configuration intutilée « Important« , regroupe plusieurs calendriers de types différents :
- Le calendrier des vacances scolaires pour la gestion de nos enfants.
- Un calendrier local que j’ai crée moi-même, qui nous indique la date de sortie des poubelles (un vrai calvaire chez nous en fonction des semaines…).
Remarque : Chaque calendrier de la deuxième configuration ne doit pas afficher plus de cinq éléments.
Module Compliments
Voici la configuration que j’ai effectué sur le module Compliments.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
{ module: "compliments", position: "lower_third", config: { compliments: { anytime: [ "Bonjour!" ], morning: [ "Bien dormi?", "Bonne journée!", "Bonjour!" ], evening: [ "Bonne soirée!", "Repose toi bien!", "Bonne nuit..." ] } } }, |
Pour ce module, j’ai choisi de définir certains moments de la journée uniquement, mais comme cela est expliqué sur la page de configuration du module (ici), ce module peut être couplé avec le temps actuel pour faire correspondre ces compliments.
Remarque : Si « anytime » n’est pas définit, il se pourrait que votre miroir affiche Undefined si le moment de la journée n’est pas disponible dans le tableau de configuration. Toutefois, je n’ai pas investigué pour savoir s’il s’agit d’un bug du module, des traductions ou si une mauvaise configuration avait été réalisée de ma part.
Module Currentweather & Weatherforecast
Voici la configuration que j’ai effectué sur les modules Currentweather & Weatherforecast.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{ module: "currentweather", position: "top_right", config: { location: "Toulouse", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "xxx" } }, { module: "weatherforecast", position: "top_right", // header: "Weather Forecast", config: { location: "Toulouse", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "xxx", // colored: 'true', } }, |
Dans ces deux configurations, je n’ai pas changé beaucoup de choses. J’ai simplement définit quelle ville je souhaitais avoir dans mes prévisions météo. J’ai également désactivé le header, car je ne souhaitais pas afficher les informations de celui-ci, les couleurs seront gérées dans le fichier custom.css dont je parlerais dans un autre article.
Module Traffic
Voici la configuration que j’ai effectué sur le module Traffic.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
{ module: 'MMM-Traffic', position: 'bottom_left', classes: 'bright medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: 'XXX', mode: 'driving', origin: 'XXX', destination: 'XXX', route_name: 'Travail', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'best_guess', interval: 120000, //2 minutes showWeekend: false, allTime: false, startHr: 8, endHr: 10, hideOffHours: true, loadingText: "Chargement...", prependText: "Monsieur :", } }, { module: 'MMM-Traffic', position: 'bottom_center', classes: 'bright medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: 'XXX', mode: 'driving', origin: 'XXX', destination: 'XXX', route_name: 'Travail', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'best_guess', interval: 120000, //2 minutes showWeekend: false, allTime: false, startHr: 8, endHr: 10, hideOffHours: true, loadingText: "Chargement...", prependText: "Madame :", } }, { module: 'MMM-Traffic', position: 'bottom_right', classes: 'bright medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: 'XXX', mode: 'driving', origin: 'XXX', destination: 'XXX', route_name: 'Nounou', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'best_guess', interval: 120000, //2 minutes showWeekend: false, allTime: false, startHr: 8, endHr: 10, hideOffHours: true, loadingText: "Chargement...", prependText: "Nounou :", } }, |
Dans cette configuration, vous pouvez remarquer que j’ai ajouté plusieurs fois le module qui permet de calculer le temps de trajet nécessaire entre deux points. Cela nous permet, de savoir en temps réel, le temps qu’il nous faut pour rejoindre nos travails respectifs et ainsi de prévoir nos déplacements en conséquence. Pour plus d’informations sur ce module, rendez-vous à la page suivante : ici
Remarque : Petite précision, je ne souhaitais pas polluer mon miroir avec ces informations inutiles le week-end ou le soir quand nous n’avons pas besoin de nous déplacer, c’est pour cette raison, que ce module n’est pas affiché tout le temps (comme cela est détaillé dans les configurations).
Module Newsfeed
Voici la configuration que j’ai effectué sur le module Newsfeed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "France 24", url: "http://www.france24.com/fr/france/rss" } ], showSourceTitle: true, showPublishDate: true } }, |
Dans cette configuration, rien de bien compliqué, j’ai ajouté le flux RSS dont je souhaitais avoir les informations (ici : France24). J’ai toutefois préparé le terrain en cas d’ajout de sources supplémentaires, avec la présence du titre du flux affiché, ainsi que sa date de parution.
Conclusion
Suite à toutes ces présentations, vous trouverez ci-après le fichier complet tel qu’il est actuellement présent dans mon miroir. Notez qu’il ne s’agit pour le moment que d’une première version, et que je suis en train de tester une nouvelle configuration se basant sur d’autres modules, mais je ne manquerais pas de vous tenir informé de l’avancée de celle-ci, et je vous la présenterais une fois terminée.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 |
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. */ var config = { port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses. language: "fr", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "Famille", position: "top_left", config: { calendars: [ { symbol: "male", url: "https://calendar.google.com/calendar/ical/.../basic.ics" }, { symbol: "female", url: "https://calendar.google.com/calendar/ical/.../basic.ics" } ] } }, { module: "calendar", header: "Important", position: "top_left", config: { maximumEntries: 5, calendars: [ { symbol: "calendar-check-o ", url: "http://www.education.gouv.fr/.../Calendrier_Scolaire_Zone_C.ics" }, { symbol: "trash", url: "webcal://localhost:8080/modules/Poubelles/poubelles.ics", maximumEntries: 5, }, ] } }, { module: "compliments", position: "lower_third", config: { compliments: { anytime: [ "Bonjour!" ], morning: [ "Bien dormi?", "Bonne journée!", "Bonjour!" ], evening: [ "Bonne soirée!", "Repose toi bien!", "Bonne nuit..." ] } } }, { module: "currentweather", position: "top_right", config: { location: "Toulouse", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "xxx" } }, { module: "weatherforecast", position: "top_right", // header: "Weather Forecast", config: { location: "Toulouse", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "xxx", // colored: 'true', } }, { module: 'MMM-Traffic', position: 'bottom_left', classes: 'bright medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: 'XXX', mode: 'driving', origin: 'XXX', destination: 'XXX', route_name: 'Travail', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'best_guess', interval: 120000, //2 minutes showWeekend: false, allTime: false, startHr: 8, endHr: 10, hideOffHours: true, loadingText: "Chargement...", prependText: "Monsieur :", } }, { module: 'MMM-Traffic', position: 'bottom_center', classes: 'bright medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: 'XXX', mode: 'driving', origin: 'XXX', destination: 'XXX', route_name: 'Travail', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'best_guess', interval: 120000, //2 minutes showWeekend: false, allTime: false, startHr: 8, endHr: 10, hideOffHours: true, loadingText: "Chargement...", prependText: "Madame :", } }, { module: 'MMM-Traffic', position: 'bottom_right', classes: 'bright medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: 'XXX', mode: 'driving', origin: 'XXX', destination: 'XXX', route_name: 'Nounou', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'best_guess', interval: 120000, //2 minutes showWeekend: false, allTime: false, startHr: 8, endHr: 10, hideOffHours: true, loadingText: "Chargement...", prependText: "Nounou :", } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "France 24", url: "http://www.france24.com/fr/france/rss" } ], showSourceTitle: true, showPublishDate: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} |
Suite à cet article, nous avons vu comment paramétrer le fichier de configuration pour obtenir un miroir un peu plus agréable à regarder. Toutefois, ce fichier n’est pas le seul qui peut être utilisé pour modifier l’affichage, en effet, si vous désirez changer les couleurs utilisées par exemple, il faudra pour se faire, modifier le fichier custom.css, mais ces autres modifications feront l’objet d’un autre article.
Summary
6.3 Compliqué Lors de cette étape, la principale difficulté réside dans la configuration des différents modules. Si en soit, cela ne présente pas de problème, la multiplication des modules et des différentes dépendances peut s'avérer compliquée. Plus un module va nécessiter de configuration avancée, plus cela va demander de l'attention et la patience de votre part.






Merci pour ta réponse je viens de recevoir aujourd’hui le pi et la carte je vais mettre ça en chantier ce week-end, je te tiens informé, merci pour ton aide
Cordialement
Manu
bonsoir j’ai reçu et installé la bête, mais j’ai un soucis le MM ne démarre pas automatiquement quand je fais un reboot! une idée, merci pour ton aide je pense avoir fait comme il faut, mais bon…
tu as une idée de pourquoi?
Bonjour,
Oui, c’est tout simple, exécute la commande suivante juste avant :
pi@raspberrypi:~/MagicMirror $ git reset --hard HEADpi@raspberrypi:~/MagicMirror $ git pull
Et le tour est joué 🙂
Bonjour
Super boulot !! très Bien expliqué et agréable à lire
J’ai une petite question j’ai paramétré le module compliment
il affiche correctement la même chose que ton réglage par contre il ne semble pas configuré selon les heures
Les phrases défilent en boucle donc je peux avoir « bonne soirée » à 14 h
y a t il un moyen d’y remédier ?
Merci
Bonjour,
Pour le configurer selon les heures, réfère-toi aux instructions de configuration suivantes : ici. Tu devrais trouver ton bonheur 😉
Bon courage!
Bonjour
je vous remercie pour le tuto , je me suis lancé dans le projet
j’ai réussi je pense a créer une clé API sur google, mais je n’arrive pas à faire fonctionner le module
(rien ne s’affiche à l’écran )
pouvez vous faire une procédure pour développer cette partie ?
merci d’avance
Valentin
Bonjour, je suis également en train de progrésser sur le MagicMirror, et ci dessous, les lignes de mon « config.js » pour la météo et les prévisions météo.
bien sûr il faut modifier la ville et le code API.
On trouve les villes sur le lien cité dans le module.
Si ça peut aider, le mien marche bien.
De mon côté, je cherche à augmenter la taille des chiffres de l’horloge, en vain !
Aussi des renseignements concernant le module par défaut « alert », comment le faire apparaître et le configurer ?
@+, Ferbie
// meteo
{
//disabled: true,
module: « currentweather »,
header: « La météo de « ,
position: « top_right »,
config:
{
location: « trifoully »,
locationID: « 1234567 », //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
appid: « a97213565fgbyt535824846512e01e3fe006cdb »,
//showIndoorTemperature : true,
//showIndoorHumidity: true
}
},
// prévision météo
{
//disabled: true,
module: « weatherforecast »,
header: « Prévision météo »,
position: « top_right »,
config:
{
location: « trifoully »,
locationID: « 2981492 », //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
appid: « a972840648qs824qsdf65446512e01e3fe006cdb »,
maxNumberOfDays: 3,
fade:false
}
},
Bonjour,
Super tutos à suivre à la lettre ! Mon miroir fonctionne bien. Une question cependant sur le calendrier : avec un calendrier google ou un fichier ICS local, pas de soucis. J’ai un calendrier sur un nas synology ‘calendar’, et là, pas moyen de le synchroniser. L’adresse de ce genre de calendrier (CalDav) est dans le style:https://chezmoi.myds.me:5650/caldav/Agenda/home/. Donc pas de ICS !
Y a t-il une solution ?
Encore félicitations et vivement la suite !
FerBie
Bonjour,
J’ai déjà commenté ce formidable tuto ! mais j’ai une question parmi d’autres !!! A quoi sert le module par défault : ALERT ? Comment le configurer, affiche t-il les alertes du calendrier par exemple ?
Merci de votre soutien.
Bonjour,
Merci pour votre retour. Je ne suis plus trop actif sur le miroir en ce moment, car j’ai la tête à d’autres projets (notamment liés à l’impression 3D). Mais pour répondre à votre question, le module ALERT est un module par défaut du miroir qui permet d’avoir les remontées d’alertes des autres modules.
Plus d’informations sont disponibles ici : ici
Merci pour la réponse N°2 , mais une question cependant sur le calendrier : avec un calendrier google ou un fichier ICS local, pas de soucis. J’ai un calendrier sur un nas synology ‘calendar’, et là, pas moyen de le synchroniser. L’adresse de ce genre de calendrier (CalDav) est dans le style:https://chezmoi.myds.me:5650/caldav/Agenda/home/. Donc pas de ICS !
Y a t-il une solution ?
Encore félicitations et pourquoi pas la suite !
Je suis moi-même justement en train de faire une l’impression 3D !
cordialement,
Bonjour/Bonsoir
je viens d’intaller MagicMirror sur Ubuntu, juste pour essayer avant l’acquisition d’un Raspberry Pi. Je cale au niveau de la configuration. Je ne trouve pas le fichier de cinfiguration.
Votre aide me serait tres utile.Merci.
Bonjour,
Suite à l’installation, un dossier MagicMirror doit être créé dans votre home. Le fichier config.js est situé dans ce dossier.
Bon courage pour la suite.
Bonjour,
Merci pour tout ce travail que vous avez partagé.
Grace à vous le MM fonctionne .
Maintenant je vais le personnaliser un peu plus.
J’ai été obligé de m’y reprendre à plusieurs fois pour le redémarrage automatique, mais j’y suis arrivé ce qui veut dire qu’il n’y a pas d’erreur dans votre tuto et c’est plutôt une belle performance avec un sujet aussi complexe.
Bonjour, j’arrive vraiment a rien avec les mises a jours.
Je fais bien les commandes : git reset –hard HEAD et git pull
mais j’ai toujours les memes fichiers qui me bloque je dois pas etre le seul c’est pas possible !
Je les supprimes avec winscp mais ca reviens toujours et j’ai donc toujours message de mise a jour a faire.
Merci de l’aide
Bonjour,
Pouvez-vous partager un résultat des commandes? Il faudrait que je puisse savoir quels sont les fichiers qui sont bloquants; en effet, certains fichiers sont bloqués par le soft et peuvent être modifiés alors que certains autres qui ont été modifiés par vous peuvent vous faire perdre certaines modifications.
Bonjour, merci de la reponse, voici ce que j’ai apres le git reset et git pull :
Modifications non indexées après reset :package-lock.json
package.json
vendor/package-lock.json
pi@magicmirror:~/MagicMirror $ git pull
Mise à jour 500147e..447c0bf
error: Vos modifications locales aux fichiers suivants seraient écrasées par la fusion :
package-lock.json
package.json
vendor/package-lock.json
Veuillez valider ou remiser vos modifications avant la fusion.
Abandon
Ensuite je lance npm install et ca me donne toujours la 2.09.
Bonjour,
Vous devriez essayer cette commande, qui je pense devrais résoudre votre problème :
git reset --hard HEAD && git checkout master && git pullTenez-moi au courant 🙂
Bonjour, merci de la réponse, a force de chercher… c’est passé mais j’ai encore des erreurs et même si je fais des commandes comme il demande git pull fix –force il y a toujours des trucs pas a jour mais je pense que le principal est fait, j’ai eu un retour pour le téléchargement de la 2.11. Merci
Bonjour,
J’ai du recommencer mon Miroir, mise à jour défectueuse ! Tant pis, pas grave !
Avant sur les modules météo actuelle et prévision, j’avais réussi à avoir des icones en multicolor. Je ne sais plus comment j’avais fait et où j’avais trouver l’astuce, j’aurais dû noter !!
Si vous avez une idée ?
Merci pour le soutien.
Ferbie
Bonjour,
Pour modifier la couleur des icônes, il faut pour cela modifier le fichier custom.css, je montre un exemple de configuration dans l’article suivant : Magic Mirror – Partie 5.
J’espère que cela vous aidera dans votre problème.
Bon courage.
Merci pour la réponse. Panne internet depuis dimanche ! En fait, j’ai retrouvé les icônes animées pour la météo. Voir ci-dessous ça peut servir !
Un lien sur le forum : https://forum.magicmirror.builders/topic/7227/changing-icons-of-the-modules-current-weather-and-weather-forecast/41
Il y a d’autres exemples bien sûr.
« ICONES COULEUR ANIMÉES pour météo
https://www.amcharts.com/free-animated-svg-weather-icons/
toutes les icônes dans un répertoire appelé «icon» (/ home / pi / MagicMirror / css / icon) dans le répertoire css et configure: custom.css (/home/pi/MagicMirror/css/custom.css)
exemple : .currentweather .weathericon {
position: absolute;
z-index: 0;
height: 180px;
right: 160px;
margin-top: -65px;
} »
En revanche, j’ai, depuis la réinstall, un souci d’horaire avec les agendas google : l’heure sur google agenda (par exemple 9:00 h) affiche sur le miroir 7:00h, donc 2 heures avant, c’est un évènement répétitif. Pour les événement unique, l’heure est exacte, ainsi que l’affichage du module « Clock » bien sûr. J’ai cherché, modifier des fuseau horaire, sans succès ! Une solution ?? Ou c’est le lien entre google agenda et le miroir qui fait défaut pour les événements récurrents ! ou un bug dans le module « calendar » !
Merci
Dommage qu’il n’y ai pas plus de blog français sur le sujet.
Pas de soucis, tant que je peux aider, j’en suis ravi !
J’avais pensé à mettre aussi les icônes animés sur le mirroir, mais il est écrit dans le commentaire suivant à ton lien qu’une fois cette manipulation faite, cela génère une utilisation processeur assez folle (quasiment 100% tout le temps) et surtout, cela risque de faire chauffer énormément le Raspberry Pi (qui pour ma part, n’est pas équipé de refroidissement passif en plus).
Pour ce qui est du décalage horaire, cela s’est également produit chez moi récemment, mais après un redémarrage automatique (il redémarre tous les week-ends) le problème ne s’est pas reproduit…
Je reste à ta disposition si tu as encore des questions.
Bon courage
L’anomalie des horaires est réglée. Apparemment une histoire de temps UTC qui prenait le pas sur le fuseau horaire, ce que j’ai compris. Une mise à jour a été faite sur le MM. Merci pour les réponses. Je suis débutant moyen ! Et plus très jeune de surcroit ! Dommage qu’il soit difficile de trouver des renseignements français, si vous avez des adresses, des sites, je suis preneur. Dans mon secteur (Moselle) je n’en connais pas qui utilise le MagicMirror !
Ravi que votre problème soit résolu. Et pour répondre à votre question, vous ne trouverez personne qui vous fera une démo du Miroir, c’est un produit totalement « Do it Yourself », surtout qu’avec l’émergence des assistants connectés type Google Home ou Alexa, l’intérêt se perd petit à petit sur certaines fonctionnalités.
bonjour, y’a t il moyen de mettre la metéo en français ? et pareil pour le jour (date ) ? je ne trouve nul par si cela est possible.
grace a vos tuto j’ai reussi a me mettre tous les modules que je voulais !!! merci a vous
Bonjour,
Pour que votre miroir soit en français, il suffit juste de rajouter l’option suivante dans le fichier de configuration :
language: "fr",J’espère que ça fonctionnera pour vous.
Bonsoir
le placement d’un module a t-il un importance dans le placement du config.js ?
pour le module compliment pour l avoir en Français comme dans votre exemple
faut il aller dans le fichier config/config.js .
Cordialement
Bonjour,
Les modules utilisent la langue par défaut définie dans le fichier config.js. Toutefois, le module compliment ne change pas la langue, si vous voulez avoir des compliments en français, il vous fait les saisir directement dans le fichier de configuration comme cela est indiqué dans l’exemple.
Bon courage
Bonjour
pourriez vous m aider pour le module compliments pour moi l avoir en Français comme votre exemple
je suis allé sur le GitHub sur le module compliments je ne comprend pas quand il indique
Pour utiliser ce module, ajoutez-le au tableau des modules dans le config/config.jsfichier:
merci pour votre aide
Bonjour,
Désolé du retard dans ma réponse, mais pour que le module ajoute des commentaires en français, vous devez modifier le fichier de configuration directement et ainsi ajouter vos compliments, et cela fonctionnera.
Bon courage
Bonjour
super cela fonctionne
merci pour votre retour
Cordialement
Bonsoir EMMANUEL
Est il possible de modifier la taille de l ‘horloge , j’ai crée un fichier custom.css j ai ajouté l intitulé du module
puis width avec le pourcentage voulu mais rien se passe cela fonctionne pour mon module Photo ,
auriez vous la solution .
Merci pour votre aide
Cordialement
Patrick
Bonjour,
Oui je pense que cela doit être possible, mais je n’ai jamais fait cette manipulation sur mon propre miroir.
J’essaierai de jeter un œil.
Merci.
Bonjour,
Excellent les modules
Je suis novice, a quoi correspond le calendar en local? J’aimerai implémenter le calendar des sortie du tri et poubelle.
Bonne journée Merci
Bonjour,
Pour le calendrier en local, il doit à la base me servir pour la même chose que vous, à savoir implémenter les jours de sorties des poubelles.
Comme ça, plus d’erreurs pour savoir quand on doit sortir la poubelle de recyclage 🙂
Bon courage dans votre création.
Super Tuto.
Merci pour ce travail. Mon miroir est en cours de réalisation grâce à vous.
Merci encore pour ce beau travail et ce partage.
Une question Mapbox prend-il toujours le trajet le plus court. Pouvons nous par exemple éviter les péages.??
Une deuxième question faut ‘il 2 tokens différents pour 2 itinéraires. Apparement oui, lorsque je mets un deuxième module MMM-traffic cela me met invalid API.
Merci beaucoup
Bonjour,
Malheureusement, je ne maîtrise pas du tout MapBox. Pour tout avouer, je ne suis pas fan de cette nouvelle version pour les trajets, je les trouve bien moins bien optimisés que les trajets Google Maps.
Concernant les tokens, je vais jeter un œil à l’occasion, je ne saurais le dire pour le moment.
Bon courage.